Autonomous Modular Ambulance
OCTOBER - NOVEMBER 2016 (4 WEEKS)TEAMMATES: Isha Bagha, Alison Cheng, Ryan Griggs, Trisha Zdziarska
DELIVERABLES: Slide Deck, Presentation
MY ROLE: Brainstorming & Sketching, Documentation, Iterations & Prototyping, Personas, Presentation, User InterviewsChallenge
For an academic project, our team was challenged with designing an autonomous vehicle in the future that takes into account variables such as trust, efficiency, control and safety. This challenge was designed to inspire creative and imaginative thinking.
Our Concept
Our team focused on designing a more efficient method to provide emergency medical care by leveraging autonomous vehicles to bring the emergency room to the patient.
Research & Insights
Being an EMT, I was able to use my connections to establish a relationship with employed EMS personnel. This allowed paramedics and EMTs whom we talked with to gain a sense of trust with our group.
We found that ambulances right now bring emergency care to patients by either treating them on site or transferring them back to the hospital where they can be treated by an emergency room doctor. This process takes time to get to the patient, pick up the patient, and then transport back to the hospital.
Driving an ambulance to and from a patient’s location is also risky as the general public does not know how to react to emergency vehicles and behave unpredictably.
We also found that approximately 70% of 911 calls are considered non-life-threatening emergencies and an ambulance is required to assist any patient no matter the severity of the situation. This directly affects and increases the response time of more severe emergencies.
We concluded that:
EMS personnel need to be able to adapt in situations and prepare for the unexpected.
EMS personnel must remain at high alert as accessing a patient may be difficult and space around the environment and/or patient might be limited.
Iteration & Prototyping
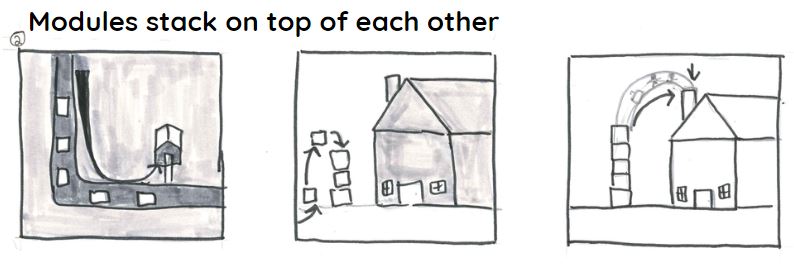
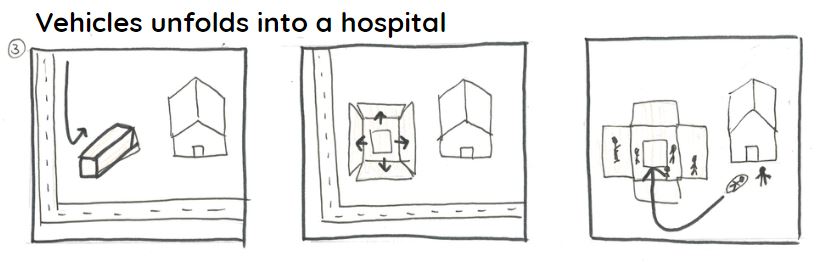
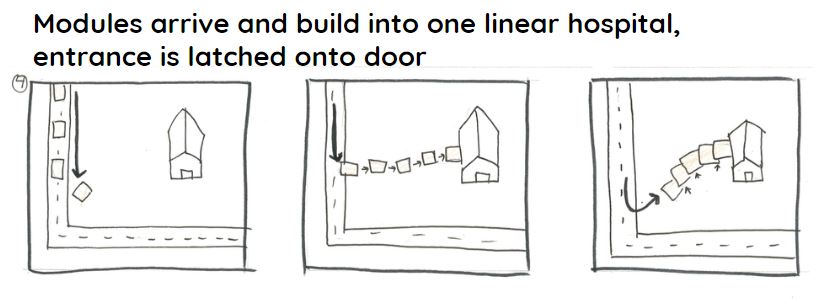
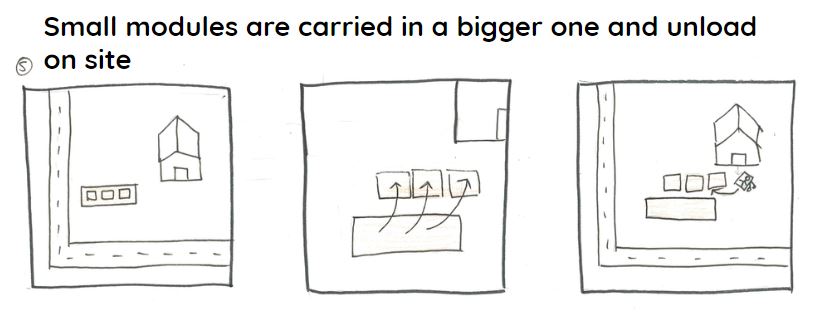
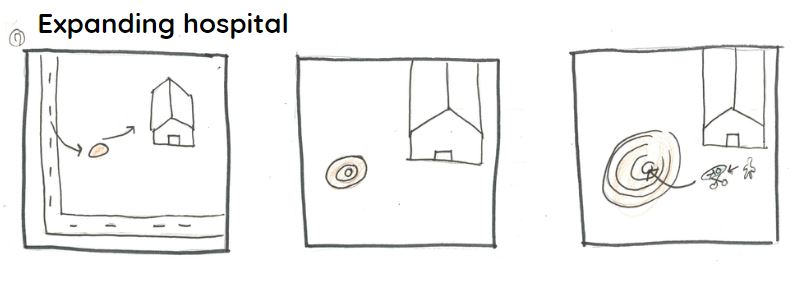
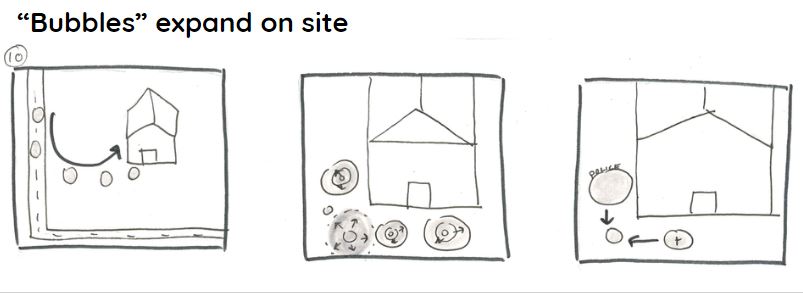
As a team we generated 10 variations of an autonomous vehicle transporting medical equipment and services to a patient. We did this by utilizing pencil and paper to quickly brainstorm abstract concepts. Then, we voted as a team to decide on which concepts we could explore deeper.










After discussing each iteration, we decided to combine parts from a couple different iterations to create an autonomous modular ambulance that helps EMS personnel provide medical treatment on the spot. Each module has the ability to contain different medical equipment for different types of emergencies. The arrangement of the modules can differ and even stack depending on the environment.
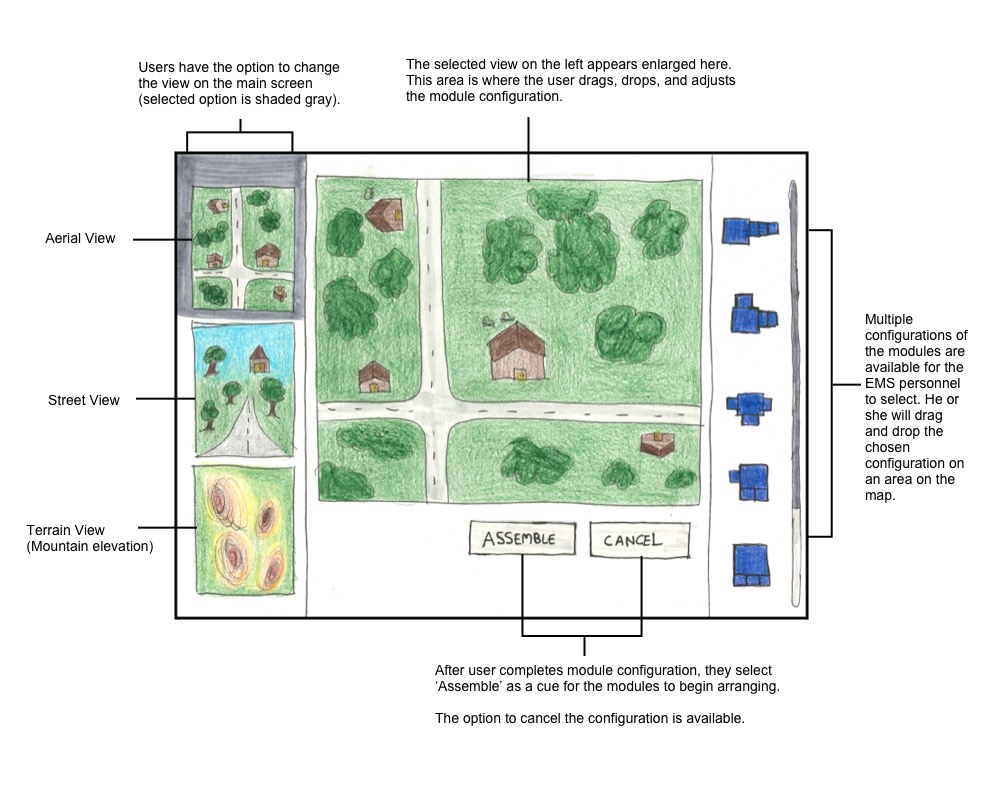
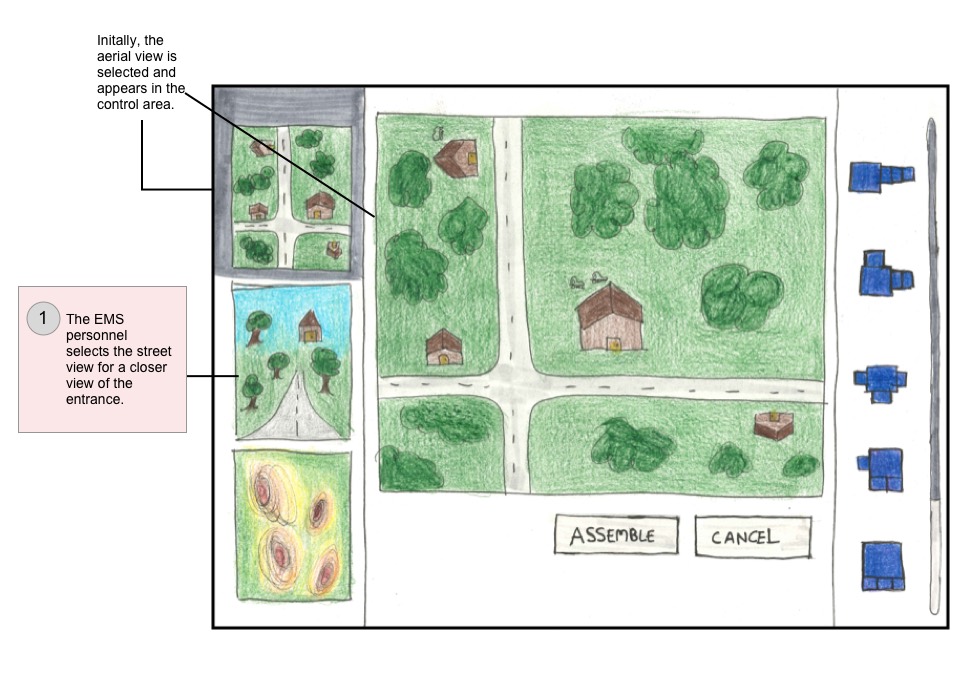
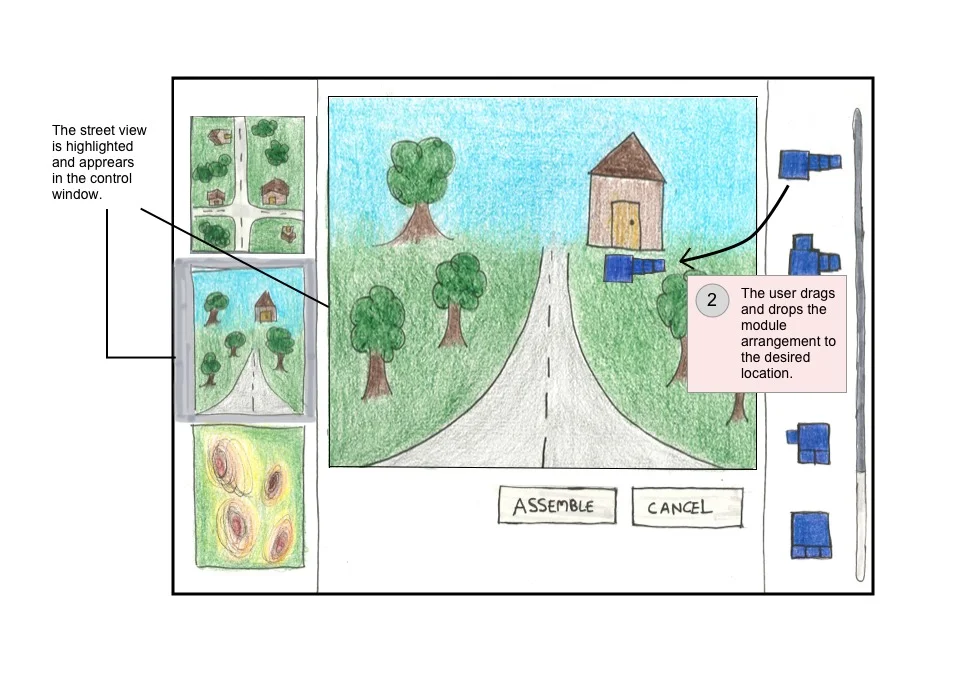
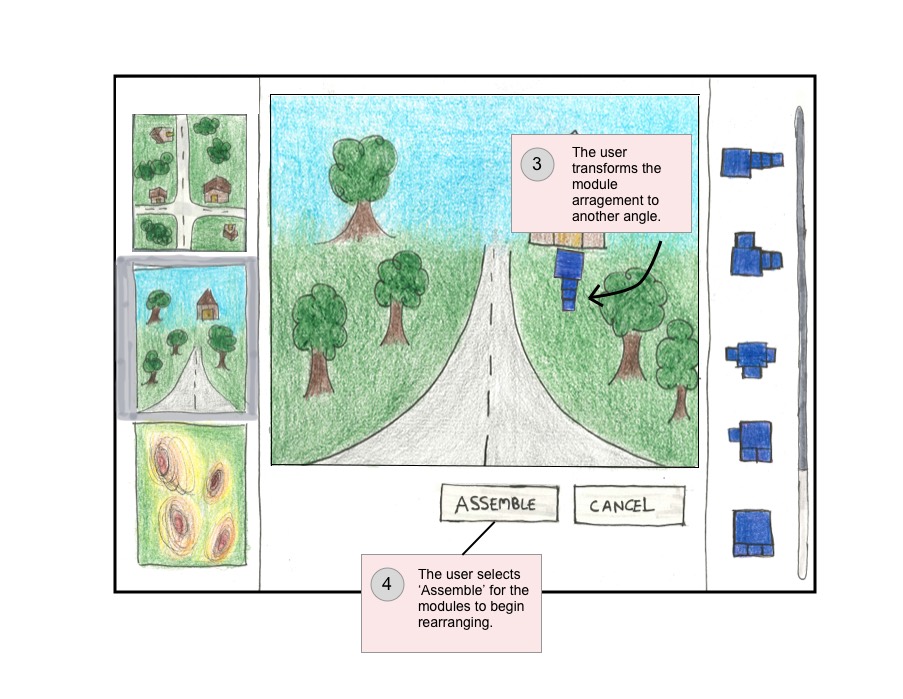
In situations where space and access is limited, the EMS personnel has the ability to manipulate the placement of each module. To rearrange the modules the EMS personnel would interact with a control interface. On the interface, three different views (aerial, terrain, and street) are shown to help inform what the environment looks like.




Final Design
User's feedback facilitated us narrowing our focus to address the issues of space and access in the near future. Specifically, redesigning the control interface to help EMS personnel better understand their surroundings as they arrive to the scene. We received feedback that suggested having the ability to see the ambulance park in real time would help increase a feeling of trust for EMS personnel.
To make our design more plausible in the near future, we decided to create an assertive parking system for an autonomous ambulance. In this scenario, EMS personnel will decide the exact location as to where the ambulance will park, but will have the benefit of the ambulance parking itself.
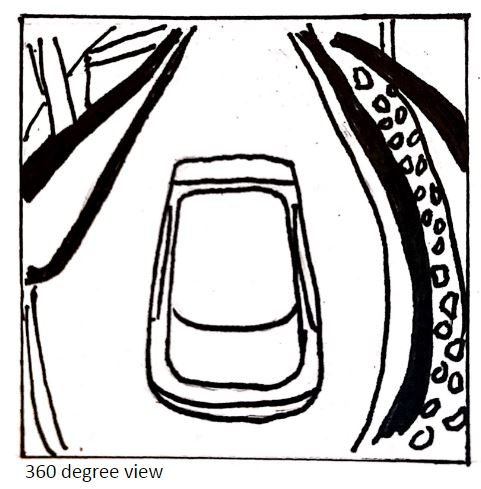
The control interface features a 360 degree view of the ambulance’s surrounding that will be a live feed. The terrain and aerial views have been removed as they rely on satellite information, which might not be available depending on the current location.
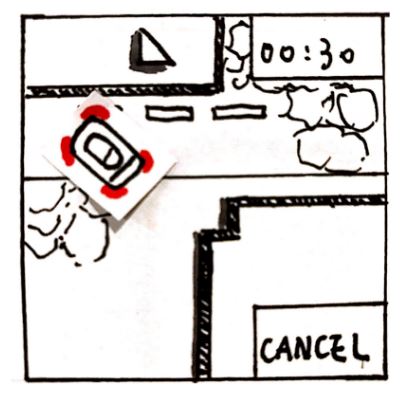
The EMS personnel will choose a location to park by clicking on a specific spot on the map, which will then initiate the self-parking sequence. On the interface, an ambulance icon will appear at the location selected. After they have confirmed where the ambulance will be parked, the EMS personnel will click on the “Park” button. A countdown will begin, giving the EMS personnel time to exit the vehicle before the ambulance begins to move. At any point, the cancel button can be pressed, at which the ambulance will stop moving.
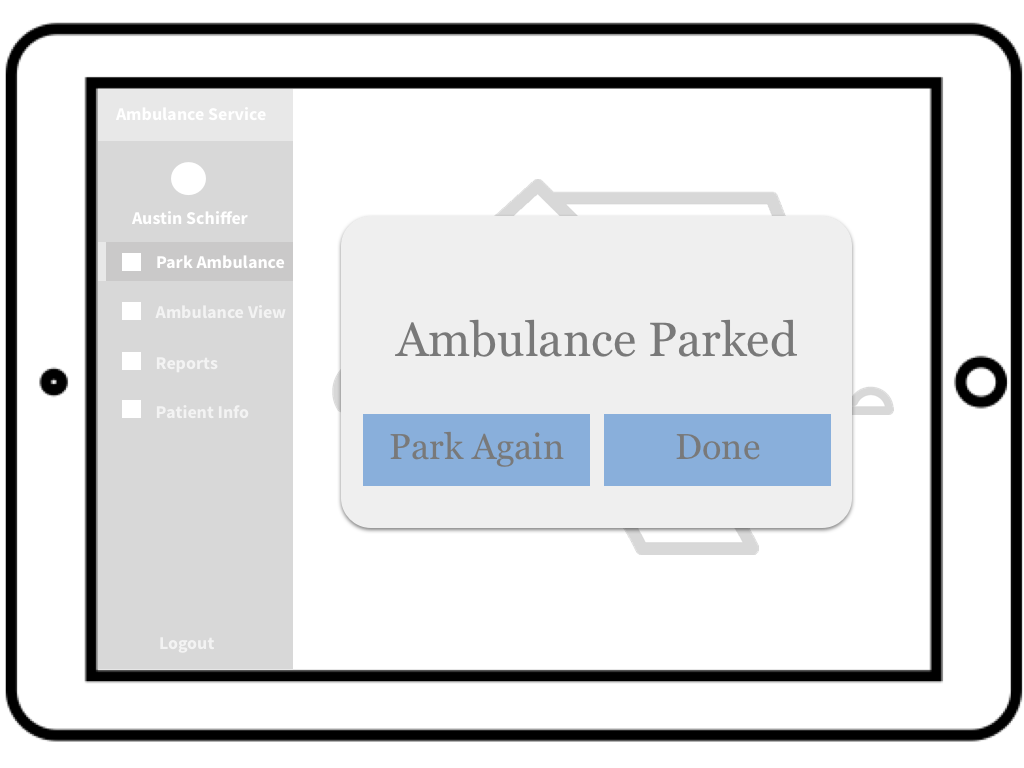
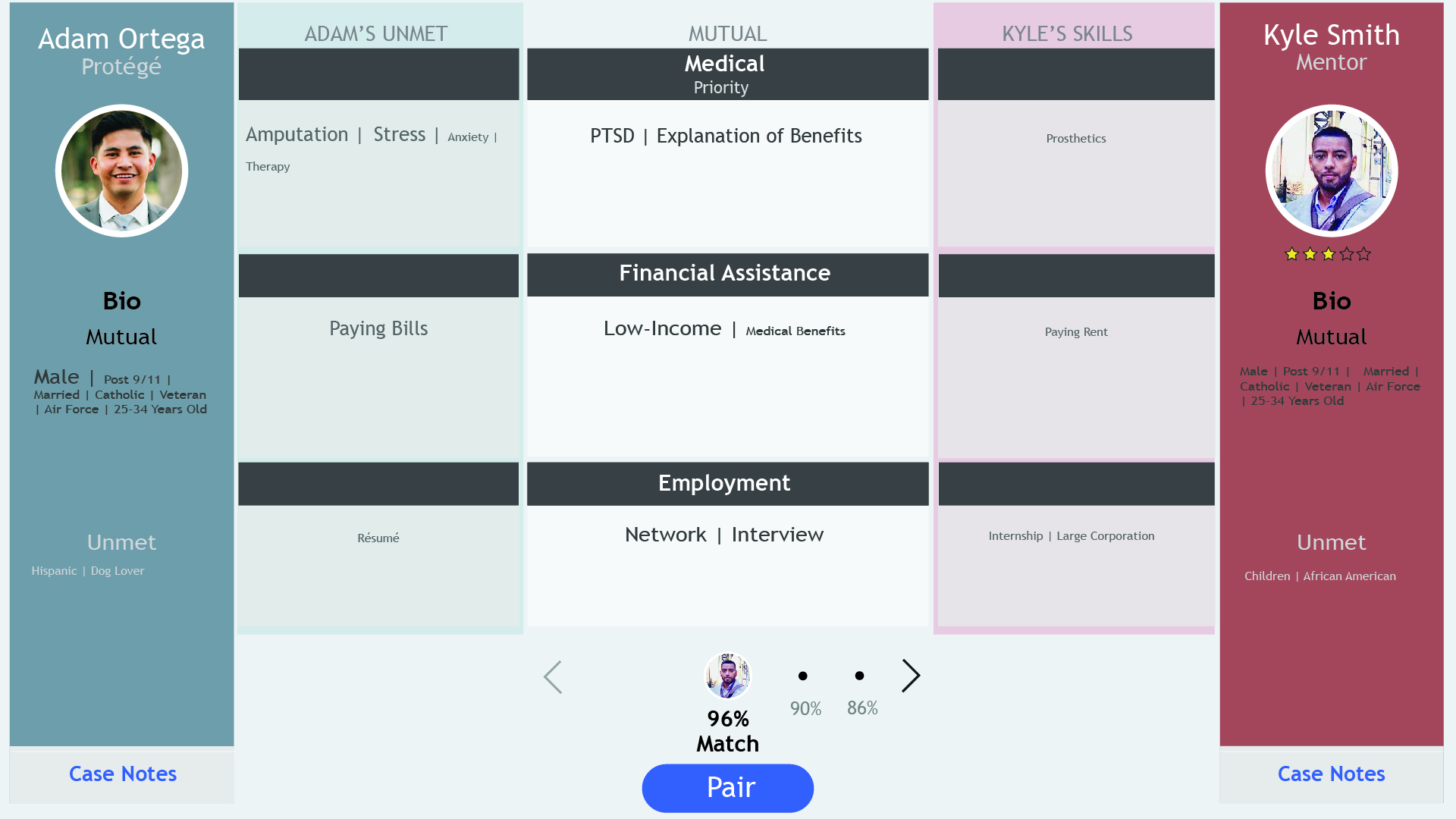
Wireframes
I Learned...
...how important it is to go out and talk to users. Being an EMT, I have an understanding of some of the challenges that go on in the day-to-day operations within the industry. However, I made it my goal to talk with users as I was designing for other EMS personnel and not myself. This was incredible beneficial because I was able to learn more about user’s experiences that I had not experienced.